7
2016
たまごリピート たまごLP PC/スマホ切替等注意点

たまごリピートのカートシステムを初めて使ったのですが、ちょっと特殊なので忘れないように書いておきます。
カートシステムごとに色々と特徴や、使い方が違うので最初はやはりとまどってしまいますね。。。w
今回はたまごLPのところです。
たまごLP

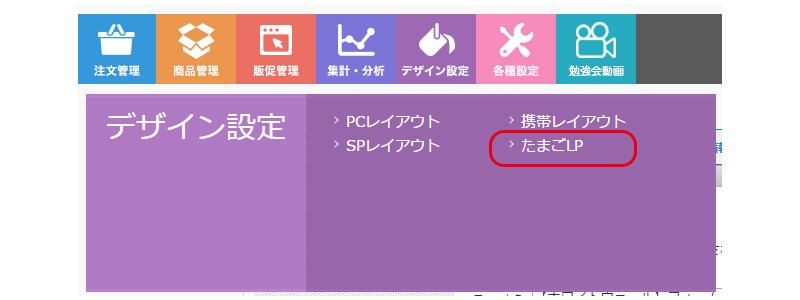
デザイン設定の「たまごLP」を選びます。
権限がないと表示されないので、表示されていない場合は管理者にいって
権限を追加してもらいます。

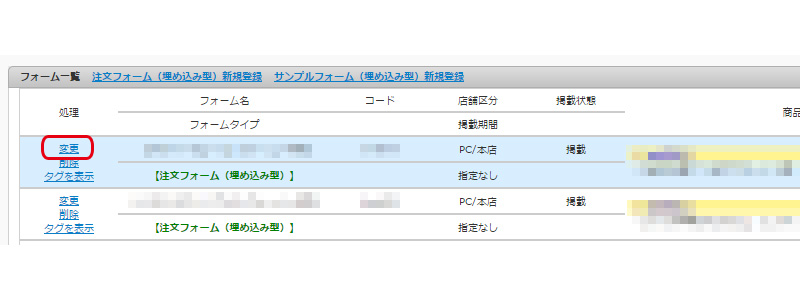
作成したLPフォームが一覧で表示されるので、編集するLPの「編集」ボタンを押します。

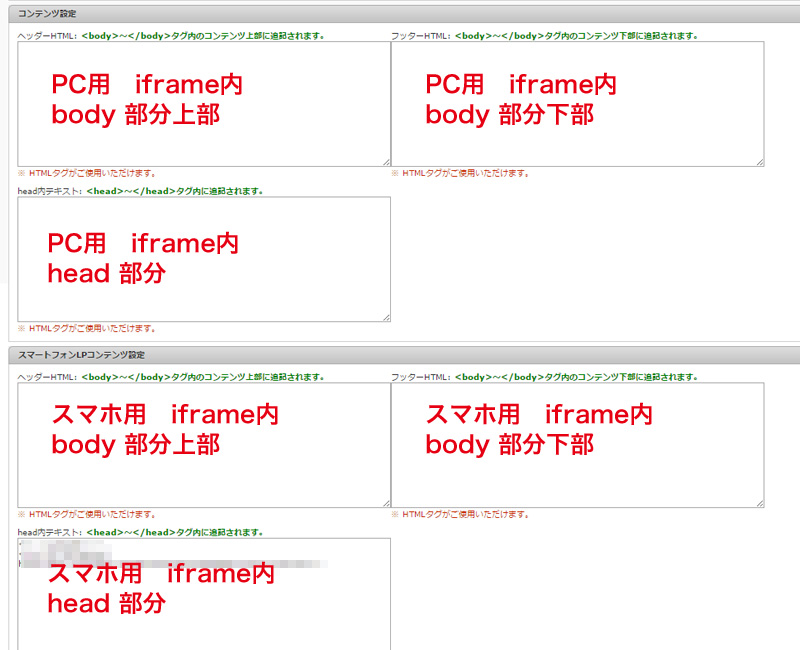
コンテンツ設定で、PC用LPフォーム内に追加する内容を記載します。
フォームを変更する場合は、ここにスタイルシートを記載します。
スマートフォンLPコンテンツ設定でスマホ用LPフォーム内に追加する内容を記載します。
ここで注意点ですが、ここに外部cssを記載することもできますが、動作するブラウザと動作しないブラウザがあるので注意です。
外部cssよりここにcssを記載しておくことをオススメします。

次にフォームの埋め込み用コードを取得します。
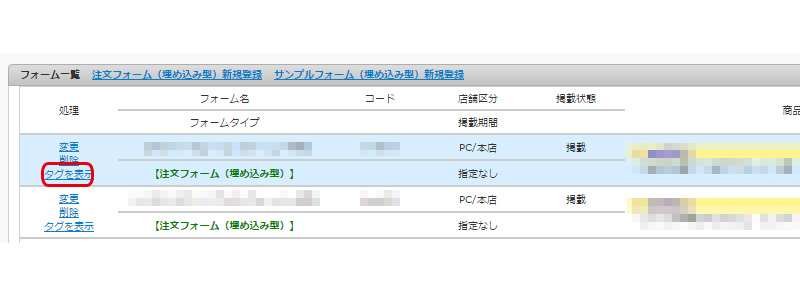
フォーム一覧で、「タグを表示」を押します。

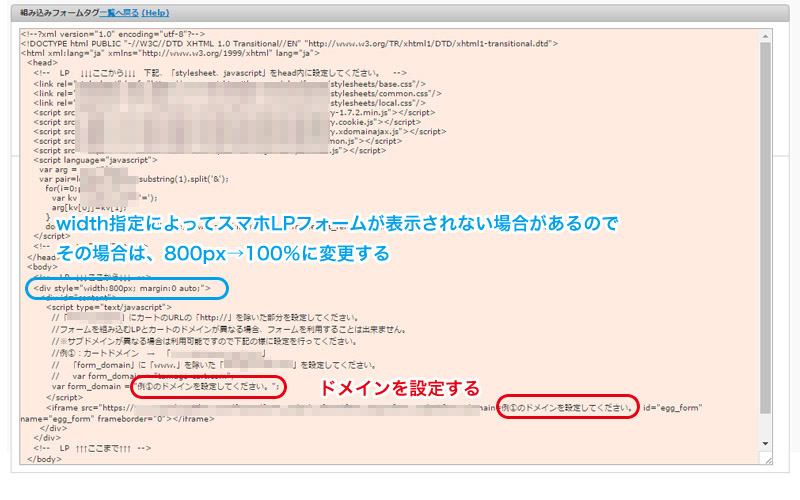
コードが表示されるので、コレをコピペして使用します。
↓↓↓ここから↓↓↓
↑↑↑ここまで↑↑↑
の2箇所を使用します。
コード内で一部修正する必要があるので、修正します。
まず、赤色の部分コメントアウトなどで記載してあるとおり、ドメインを設定します。
マルチドメインでドメインがわからない場合は管理者に聞きましょう。
公開前に、一度テスト注文しておいた方がいいですね。
次に、スマホLPフォームが動作しない場合は、青枠のwidthを800pxから100%に変更します。
幅を固定幅(・・・px)などにするとスマホLPフォームが動作せず、スマホでもPC用LPフォームが出てしまう場合があるので注意です。
ここ以外にもcssでwidthを固定幅で設定していると動作しないので注意しましょう。
動作しない場合は、widthをチェックしていけば解決するみたいです。
たまごLP 注意点等まとめ
まず、発行されるコードのここから~ここまでの部分を2箇所設置する。
しかし、その中の外部cssなどはシステム固定ではなく修正できる。
そのまま使わなくてもいいので、httpsのFTP情報がない場合は、
同じファイルを別のFTPであげてそちらを修正して呼び出すことも可能。
コンテンツの幅は固定(・・・px)指定してしまうと、スマホLPフォームが表示されない場合があるので注意です。
コンテンツ設定のところでは外部cssは使わない。
iphone6plusでは読み込まれたが、他の端末では読み込まれる端末、読み込まれない端末がありました。
ここ知らないとはまる可能性があるので注意です。
クロームのスマホチェック用の拡張機能では読み込まれないです。
あとiframeなので、iOSではiframeの幅を100%にしても変わらないのでここも注意ですね。
380pxなど固定幅を指定する必要がありますが、指定する場所によって動作するしないがあるみたい。
呼び出すiframeを380pxにしても変わらないです。
スマートフォンLPコンテンツ設定内で、「#form_order」の幅を指定すればOK
スマホではiframeの幅がうまく設定できないので、注意です。
タグを貼るだけではうまく表示されないのでなかなかにてこづりました。
とりあえず、外部cssとコンテンツ幅には気をつけよう!
関連記事
- たまごリピート 商品説明部分編集方法♪
- たまごリピートのカートシステムを初めて使ったのですが、ちょ...
- 【iPhone6Plus ケース】 ワンポイント付手帳型iPhone6Plusケースをまとめてみましたっ!
- こちらはちょっと可愛いワンポイントの装飾がある手帳型ケース...
- 【iPad iPhone】 オウルテック 3.1A超高出力シガーソケット専用充電器 OWL-ADDCU2(B)
- iPadやiPhone、スマホの充電に使えるUSBシガー充...
- 【PS4システム】 PlayStationAppを使ってみよう~♪
- PlayStation4(PS4)は、なんとスマホのアプリ...
- 【PhotoShop】 フォトショップでファビコンを作る方法
- フォトショップでファビコン用のアイコンを作る方法を紹介しま...

 An article by れあ
An article by れあ