18
2013
jqueryのプラグイン「prettyphoto」の設置&使い方

画像や動画などを拡大表示できるLightbox系のjqueryのプラグイン「prettyphoto」を導入したので、設置から使い方まで紹介しますね~
「prettyphoto」をダウンロードしよう
まずは「prettyphoto」に必要なファイルをダウンロードしてきましょ~
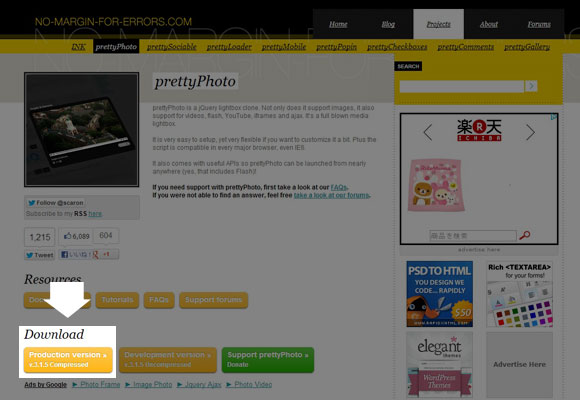
ダウンロードは下記URL先のダウンロードボタンをクリックします~

デモを見てみよう
ダウンロードが終わったらzipファイルなので解凍します。
解凍すると「prettyPhoto_compressed_3.1.5」というフォルダができるので、その中の「index.html」を選択すると
実際の動きを確認できます。
画像をクリックすると拡大表示され画像以外の場所は暗くなります。
画像の左右をクリックすると次の画像が次々と表示されていきますねw
アップロードしよう
動きを実際に確認したら次はアップロードします。
解凍した「prettyPhoto_compressed_3.1.5」フォルダをそのままアップしても必要な部分以外消してからアップしてもOKです。
私はめんどうだし後で全体が確認できるようフォルダをそのままアップすることが多いですね
jsファイルとcssファイルを読込と記述
フォルダをアップしたらhtmlなどにjsファイルを読み込みます。
// jsファイル読み込み <script src="./js/prettyPhoto_compressed_3.1.5/js/jquery.prettyPhoto.js"></script> // cssファイル読み込み <link rel="stylesheet" type="text/css" media="screen" href="./js/prettyPhoto_compressed_3.1.5/css/prettyPhoto.css"/>
URLは各自違うと思うので変更してうまく読み込まれるよう設定します。
httpから始まる絶対パスで問題ないとおもいます~(各自の書き方でお願いします)
ここのjsファイルで動きをcssファイルで実際のデザイン(色や配置の設定)を指定してます。
この二つのファイルを読込んだら、prettyphotoが動くための記述をします。
// htmlに直接記述する場合
<script type="text/javascript" charset="utf-8">
$(document).ready(function(){
$("a[rel^='prettyPhoto']").prettyPhoto();
});
</script>
// 外部jsに記述する場合
$(document).ready(function(){
$("a[rel^='prettyPhoto']").prettyPhoto();
});
これでjsなどの読込む下準備は完了です。
htmlコードを追加しよう
下準備も終わったのでこれから実際に画像を配置してみましょう~
// htmlコードの書き方 <a href="クリック後の画像URL" rel="prettyPhoto[01]" title=""><img src="クリックする画像URL"></a> <a href="クリック後の画像URL" rel="prettyPhoto[01]" title=""><img src="クリックする画像URL"></a> ・・・
aタグ内
・hrefに「prettyphoto」で表示する画像URLを書きます。
・relに「prettyPhoto[01]」とありますが、ここを同じ名前で増やしていくと次へで順々に表示されます。[]内を変えてグループごとに表示する画像を設定できます。
・titleに文字を入れると動作時下部のコメントとして表示されます。
・imgにaltを入れると上部に表示されます。
画像での使い方は以上ですね
動画を表示させるには、通常youtubeなどの埋め込みコードを書きますが、prettyphotoを使う場合は、埋め込みコードではなく
「この動画を共有(http://youtu.be/DNUxEZO6qF0 こんなやつ)」
のところのコードをつかいます。
ちょっと変わった使い方としては、URLのあとに「?width=85%&height=85%」をつけると画面サイズの85%で表示されるようになります。
サンプル(SAO PV)
// 書いてあるコードはこんな感じ <a href="http://youtu.be/DNUxEZO6qF0?width=85%&height=85%" rel="prettyPhoto[01]" title="">サンプル(SAO PV)</a>
これで簡単なprettyphotoの説明は終わりますが、そのままだとfacebookのソーシャルボタンの表示がおかしいと思います(途中で切れてる)。
ここも忘れず修正しておきましょ~
prettyPhoto内のソーシャルボタンを修正
それではまず、facebookのいいねボタンが「Like」になっているところから直しましょう~
直すところは、
「jquery.prettyPhoto.js」
のファイル内ですが、ファイルサイズ軽減のため、改行が入っていないので、探しづらいと思います。
なので、「locale=」をコード内検索します。
「locale=en_US」となっているところを「locale=ja_JP」に変更します。
これで英語表記から日本語表記に変わります。
次は、ソーシャルボタンが途中までしか表示されていないのを修正します。
「prettyPhoto.css」
内の127行目ところを変更します。
// 127行目のwidthを変更する
.pp_social .facebook{float:left;margin-left:5px;width:55px;overflow:hidden}
大体widthを100pxぐらいに設定しておけば大丈夫かと思います。
ここは各自微調整してくださいね
さてこれで一通り説明できたと思います~
これから使う人は参考にしてくださいね♪
関連記事
- ファイル名を簡単整理 リネームツール「Namery」で連番に変換
- デジカメで撮った写真や、画像、テキストファイルなどなどパソ...
- 【PhotoShop】 フォトショップでファビコンを作る方法
- フォトショップでファビコン用のアイコンを作る方法を紹介しま...
- 【iPhone iPad】 iTunesを使ってみよう 「インストール編」
- PC(パソコン)にある音楽・動画・本などをiPadやiPh...
- 【Steam】 Age of Empires® III: Complete Collectionの日本語化のやり方
- Steamのセールで「Age of Empires® II...
- パスワード忘れちゃった人必見! PDFパスワード解除編
- PDFファイルを編集しようとする時、ロックがかかっていて編...

 An article by れあ
An article by れあ